Создание сайта с нуля возможно без привлечения программистов, веб-дизайнеров и верстальщиков: достаточно использовать конструктор, не требующий знания кодинга. В арсенале платформ — готовые шаблоны и блоки с адаптивным дизайном, интуитивные визуальные редакторы, инструментарий для настройки, SEO-оптимизации, продвижения и управления проектом. Созданию предшествует подготовка — от определения целей до исследования конкурентной среды. Рассказываем, как собрать сайт с нуля на конструкторе, рассматриваем ТОП-10 лучших платформ в 2024 году и даем рекомендации по раскрутке.
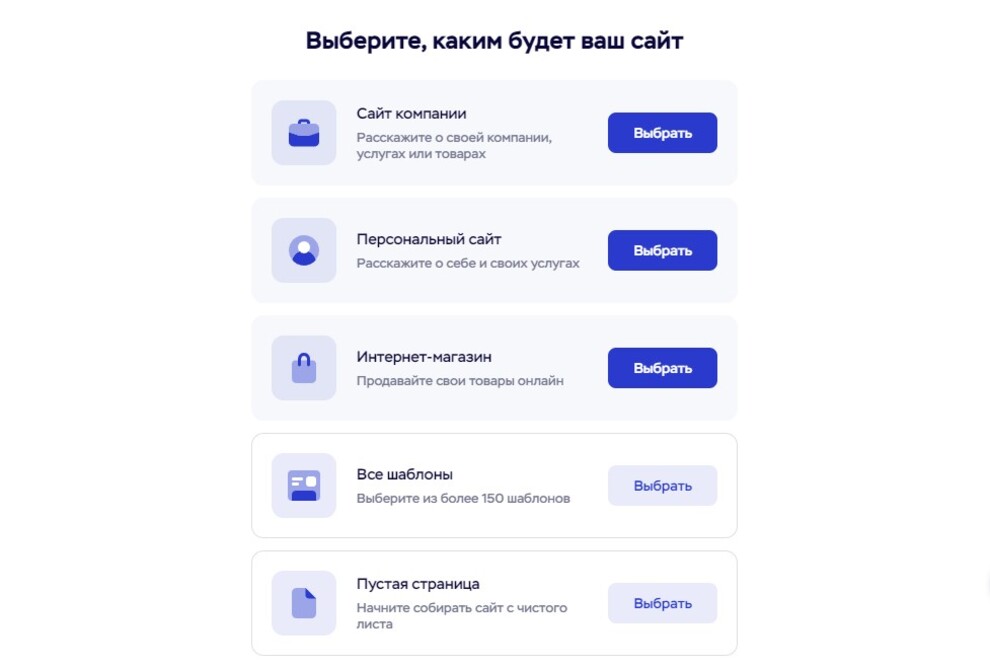
Запуская проект в интернете, нужно определить цель, которую он преследует: продажа товаров или услуг, потребность в интернет-представительстве или же формирование портфолио. Под каждую цель создается определенный сайт, разберем доступные варианты:
Точно определив цель, компания выбирает подходящий вид сайта, сокращая сроки создания и стоимость реализации. Например, в интернет-магазине без онлайн-оплаты не обойтись, а на лендинге или витрине она не нужна — целесообразно отказаться от интеграции. Бизнес может иметь не один, а несколько проектов, что позволяет сегментировать цели и задачи: магазин — для продаж, посадочная страница — для раскрутки акций и выгодных предложений, визитка — для информирования аудитории.
Целевая аудитория (ЦА) — широкая группа клиентов, прямо или косвенно заинтересованных в продукте. Исследование проводится для создания портрета покупателя и последующей сегментации, результаты ложатся в основу как дизайна сайта, так и ассортимента, маркетинговых кампаний, акций и других бизнес-инициатив. На первом этапе анализа важно определить признаки, по которым будут выбираться клиенты:

Дополнительно можно учитывать поведенческие факторы: опыт и объем покупок, предпочтительные площадки, случаи потребления, частота заключения сделок. Информация собирается на базе анализа конкурентов, в социальных сетях и мессенджерах, с привлечением опросов, форумов и других инструментов.
Вышеперечисленные критерии позволяют получить сведения обо всей аудитории, а также осуществить сегментацию — разбивку на группы, объединенные едиными характеристиками. Для примера возьмем компанию по строительству домов: для одного сегмента клиентов доступны бюджетные проекты из клееного бруса и программы беспроцентной рассрочки, для другого — элитные коттеджи из оцилиндрованного бревна. Интересы этих групп не пересекаются, поэтому под каждую формируются индивидуальные коммерческие продукты и реклама. От целевой аудитории напрямую зависят требования к будущему сайту:

Это лишь малая часть требований, они актуальны для уникальных торговых предложений, рекламных материалов, стратегии позиционирования и других бизнес-процессов.
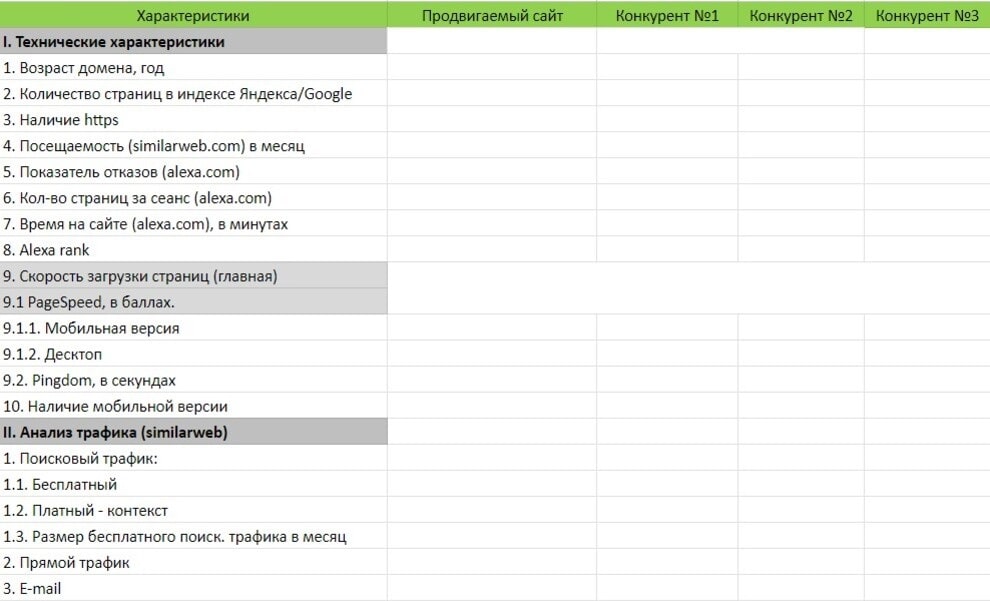
Анализ конкурентов помогает выявить интересные фишки и ошибки, которые есть на сайтах конкурентов. Найти нужные компании можно по ключевым словам в Яндекс и Google, до старта следует составить таблицу, куда будут вынесены следующие критерии:

Параметры определяются в зависимости от типа запускаемого проекта, для наполнения таблицы можно использовать текст и систему оценок, например, 0 — плохо/нет, 5 — хорошо/есть. На базе собранных данных легко составить SWOT-матрицу, чтобы определить сильные, слабые (внутренние факторы) и возможности, угрозы (внешние). Результаты исследования ложатся в концепцию проектирования будущего сайта, позволяя избежать ошибок и реализовать то, что необходимо целевой аудитории.
Для создания сайта можно обратиться в агентство, чтобы делегировать задачу команде опытных специалистов. Из плюсов — полная проработка пожеланий, индивидуальный дизайн, помощь в настройке и запуске, из минусов — высокая стоимость (чек на интернет-магазин с шаблонным оформлением стартует от 300000 рублей) и длительный срок разработки (30+ дней). Хорошей альтернативой являются конструкторы, позволяющие собрать проект самостоятельно с привлечением готовых решений:

Конструкторы внедряют нейросети и инструменты на основе искусственного интеллекта — это генерация сайта с нуля с внесением изменений в готовый проект, а также написание и перефразирование текстов. Платформы предоставляют всю необходимую инфраструктуру для запуска и управления:
В ходе выбора нужно учитывать действующие тарифы и ресурсы, включенные в них. Могут быть внедрены ограничения по дисковому пространству, пропускной способности и количеству страниц для каждого проекта. Обязательным требованием является либо бесплатный тариф, либо тестовый период (от 3 до 10-14 дней).

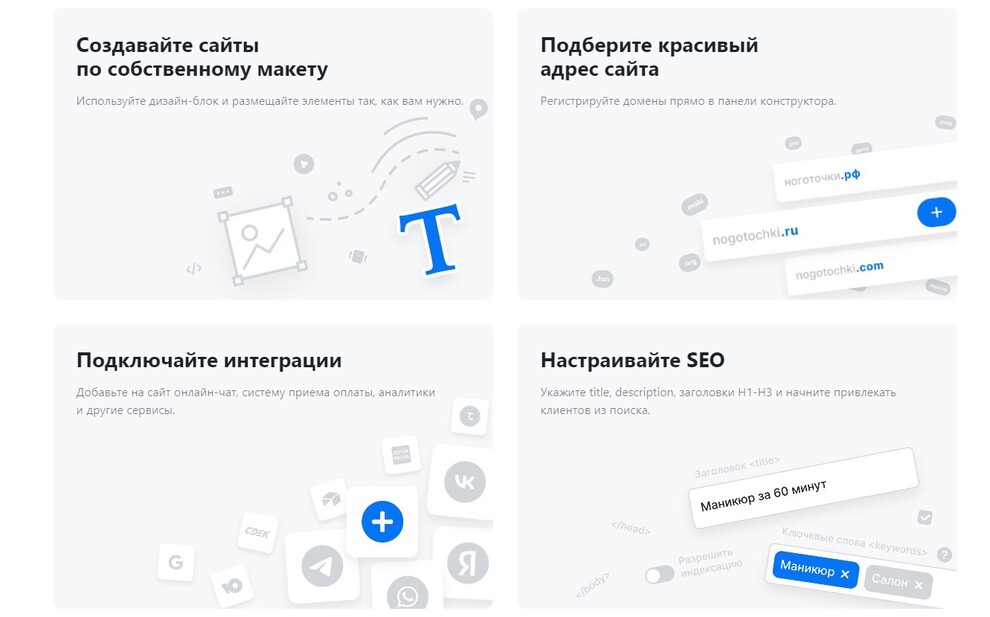
Конструктор сайтов Craftum — является универсальным, здесь можно собрать любые проекты, независимо от сложности или бизнес-ниши. Доступны разные инструменты:
Во все тарифы включены безлимитный хостинг, бесплатный SSL, обеспечивающий безопасность, защита от атак. Доступны:
Есть бесплатный курс по созданию лендинга, подробные инструкции по всем этапам. Ресурсы (страницы, трафик, диск) — без ограничений.
Условия. В течение первых 10 дней действует пробный бесплатный период. Дальнейшая, цена тарифов составляет от 149 рублей в месяц. Если оплата вносится за 12+ месяцев — рассчитывается дисконт, а домен — в подарок.

Конструктор LPmotor предлагает свыше 400 шаблонов и дружелюбный редактор для простой сборки любого типа сайта. Есть готовые интеграции, полный контроль на СЕО, CRM и аналитика. Пользователи могут проводить А/В-тесты и работать с автоворонками, предусмотрены зеро-блок, прием платежей, все для электронной коммерции и виджеты. Можно подключать статистику, использовать бесплатные иконки и фотогалереи. Дополнительно — большая база знаний.
Условия. Стоимость — от 690 рублей в месяц. Длительность тестового периода — 3 дня, предоставляется дисконт при оплате за срок от 1 года.

Конструктор Тильда подходит для сборки с нуля всех типов сайтов, поддерживает как онлайн-магазины, так и визитки. Представлена коллекция из 500+ блоков с логичной структурой и адаптивным дизайном, есть красивая типографика. Реализованы:
База знаний отличается обширностью, в качестве бонуса — курсы по созданию сайта.
Условия. Бесплатно можно получить 50 мегабайт дискового пространства и проект объемом до 50 страниц. Цена платных тарифов стартует от 750 рублей в месяц, но есть лимиты: не более 1 тысячи страниц 1 гигабайта диска на проект.

Платформа uKit предлагает пользователям 350+ шаблонов для сборки интернет-магазина, лендинга — популярных видов проектов. Доступны:
Реализованы оперативная техподдержка и понятный редактор.
Условия. Цена — от 900 рублей в месяц, срок действия тестового периода составляет 2 недели.

Конструктор Creatium — тоже универсальный, пользователь получает:
Предусмотрены инструкции и техподдержка, обеспечивающие низкий порог входа для новичков.
Условия. Стартовый сайт — 600 рублей, все последующие тарифицируются по ставке 100 рублей. На первый проект выделяются 20 страниц, увеличение и добавление функций оплачивается отдельно. Так, интеграции, корзина или платежные системы — +100 рублей к базовому тарифу. Бесплатно тестировать платформу можно в течение двух недель.

Конструктор Tobiz предлагает 1700+ вариантов шаблонов, позволяет собрать любой проект. Что здесь есть:
Дополнительно — пошаговые инструкции и конструктор, позволяющий собирать курсы, что важно для работы с инфопродуктами.
Условия. Минимальная цена — от 450 рублей, если оплата вносится за 12 месяцев, то рассчитывается скидка. Ресурсы в тарифах лимитируются, тест-период составляет две недели.

Конструктор Flexbe — простое решение для сборки любых проектов с нуля. Пользователю предоставляются:
Доступны полный контроль над SEO-настройками, база знаний, техподдержка с высокой скоростью ответа и быстрая загрузка сайта, соответствующая требованиям Google.
Условия. Во всех тарифах есть лимиты (например, диск ограничен десятью гигабайтами), цена — от 750 рублей в месяц. Действует двухнедельный пробный период.

Конструктор Diapo — платформа для запуска интерактивных сайтов, оформленных с привлечением формата историй. Подходит для проектов под продажу товаров и услуг, блогинга, инфобизнеса, e-commerce, ивента и аналогичных направлений. Есть функционал для заявок, онлайн-оплаты, проведения опросов, презентаций, новостей и запуска акций. Коллекция шаблонов постоянно расширяется, поддерживаются аналитика, А/В-тесты, интерактивы, стоковый фото- и видеоконтент, а также интеграции.
Условия. Стоимость — от 299 рублей в месяц. Бесплатно — 7 дней.

Платформа LP ориентирована только на посадочные страницы. Доступны шаблоны, секции и зеро-блок, удобный текстовый редактор. Поддерживаются библиотека компонентов, виджеты, попапы и другие инструменты. SSL, интеграции, мультилендинги, А/В-тесты, добавление файлов на создаваемый сайт, корзина есть не во всех тарифах.
Условия. Цена — от 490 рублей в месяц. Тестировать бесплатно можно две недели.

Конструктор Mozello используется для онлайн-магазинов и сайтов универсального назначения. На платформе реализованы:
Есть инструкции и поддержка по всем вопросам.
Условия. Цена — от 830 рублей в месяц, есть бесплатный тариф, но функций в нем мало, а диск и товары ограничены (500 мегабайт и 5 единиц соответственно).
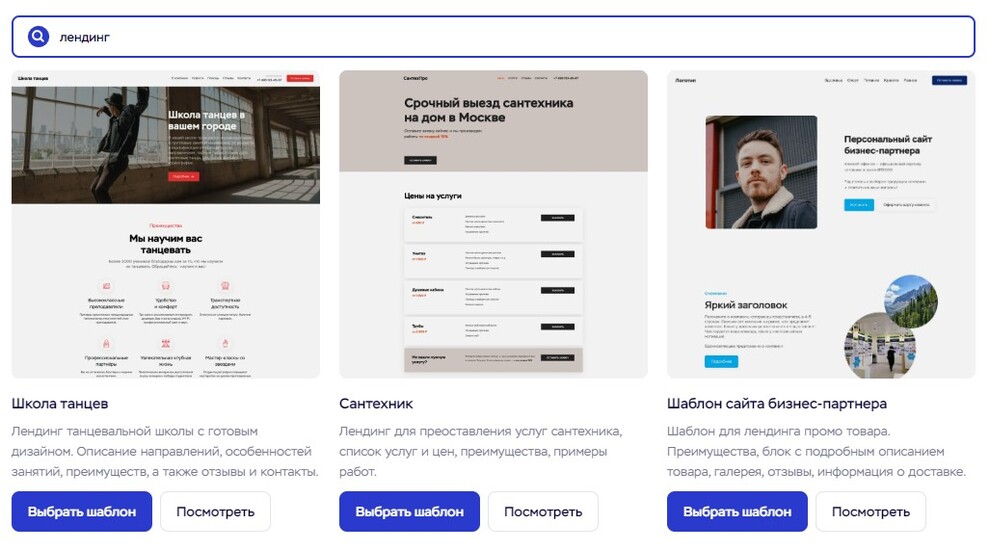
Принцип создания сайта с нуля на конструкторе рассмотрим на примере Крафтум — будем собирать лендинг, точнее, использовать готовый адаптивный шаблон. Приступим:


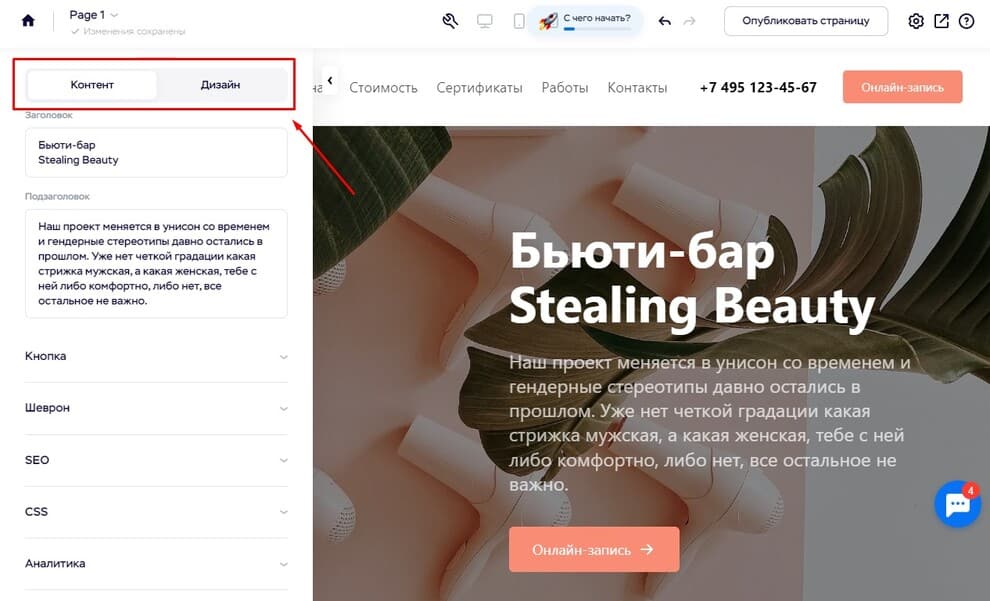
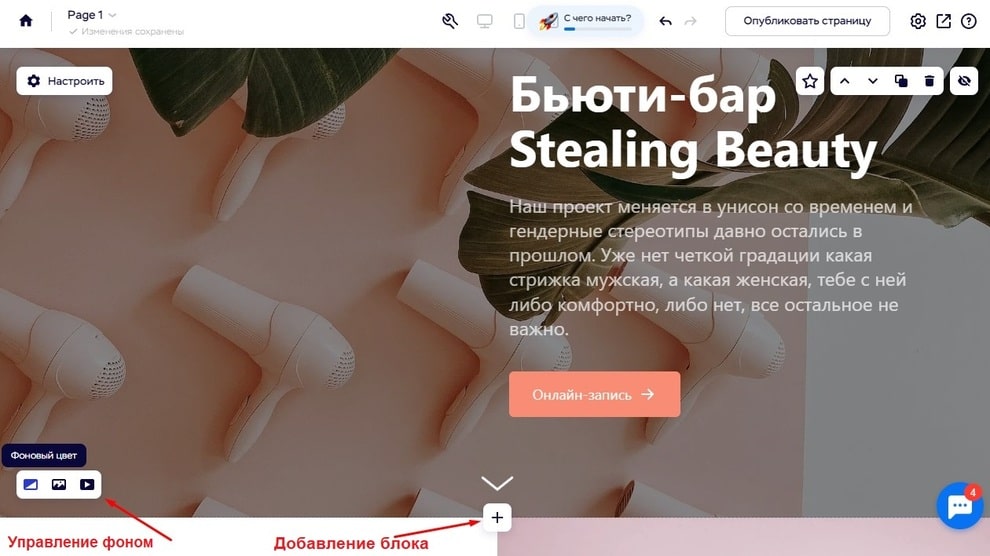
Попадаем в визуальный редактор, здесь управление элементами выполняется с помощью кликов и перетаскивания. Доступны 2 группы настроек:

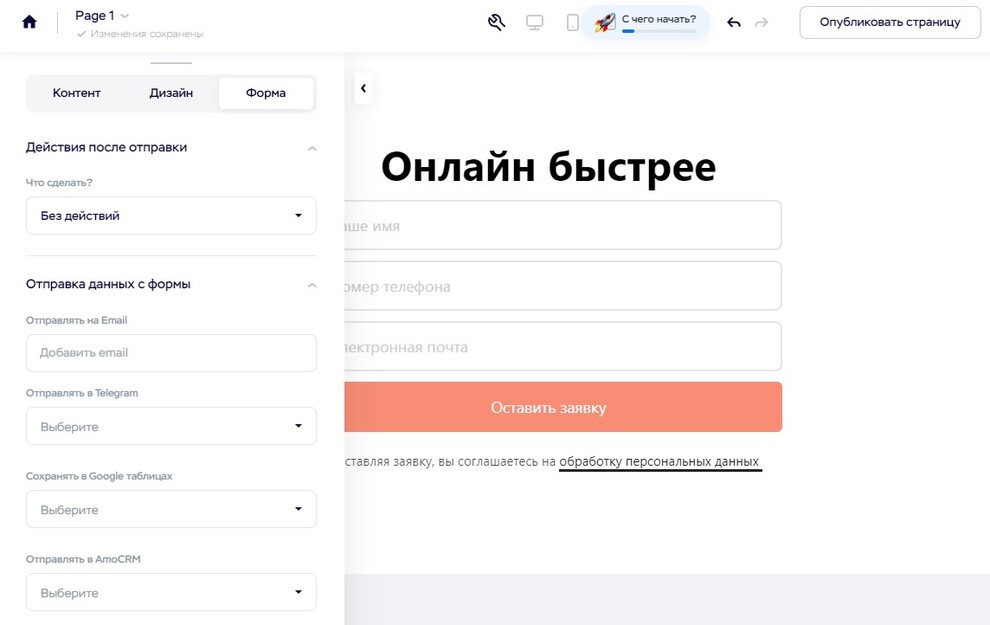
Если в блоке есть форма — появляется дополнительный блок настроек, позволяющий управлять:

Визуальный редактор предлагает настройки под тип блока, например, если есть футер с социальными сетями — будет возможность добавления линков, иконок платформ и управления иными параметрами. С помощью этих инструментов можно изменить каждый блок. В нижнем левом углу каждого блока есть отдельные настройки для фоновых цвета и изображений, а также видео: легко загрузить картинку/ролик или выбрать заливку (сплошная, градиент).

Если нужен дополнительный блок — кликаем на «+» и в каталоге выбираем подходящий, здесь есть товары, фото и видео, статьи, цитаты, таймеры, этапы работы, попапы и многое другое. Внесенные изменения сохраняются автоматически.
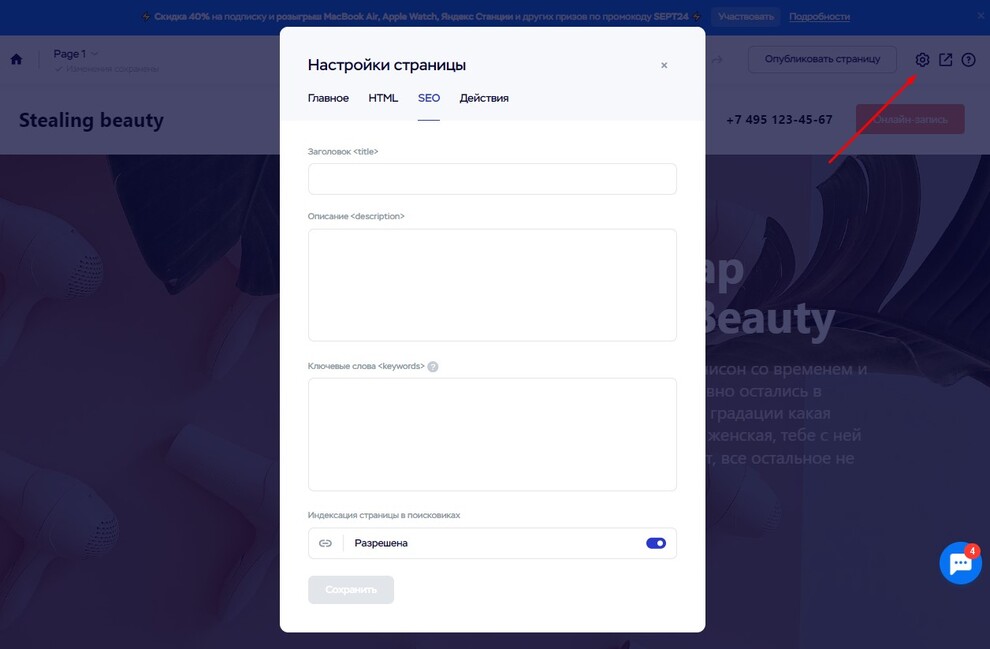
Управлять СЕО можно прямо из шаблона или через личный кабинет. Здесь указываются:

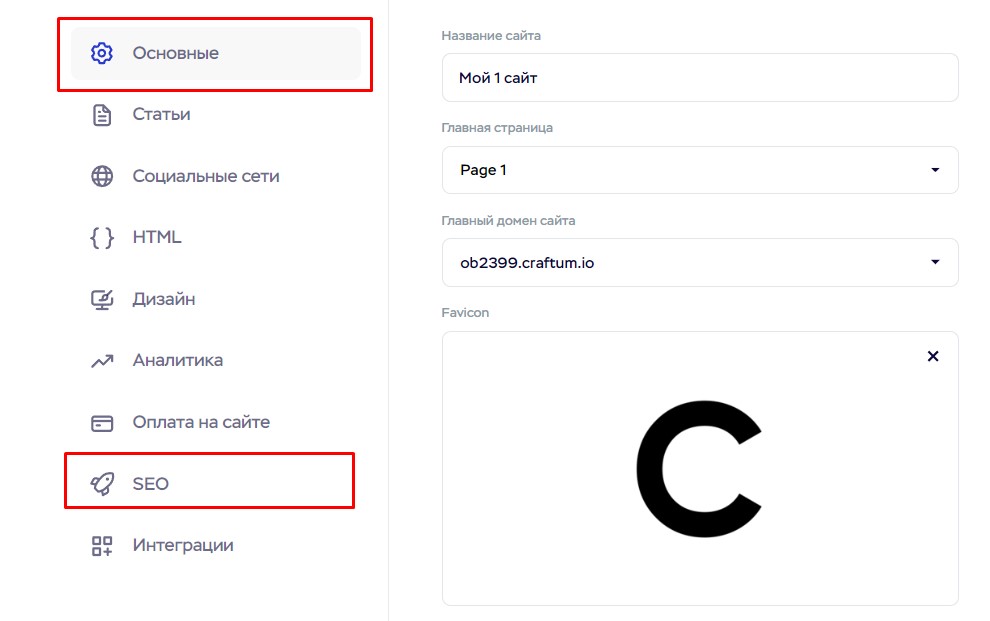
Также можем скрыть или открыть страницу от индексации. Управление общими параметрами СЕО для проекта осуществляется так: личный кабинет → «Сайты» → наводим курсор на название проекта → кликаем на колесико-шестеренку (справа от названия) → выбираем вкладку SEO на новой странице. Задавать параметры можно только после подключения Яндекс.Вебмастер и домена. На этой странице в блоке «Основные» загружаем фавикон — маленькую картинку, которая будет демонстрироваться возле названия и URL-адреса в поисковой системе.

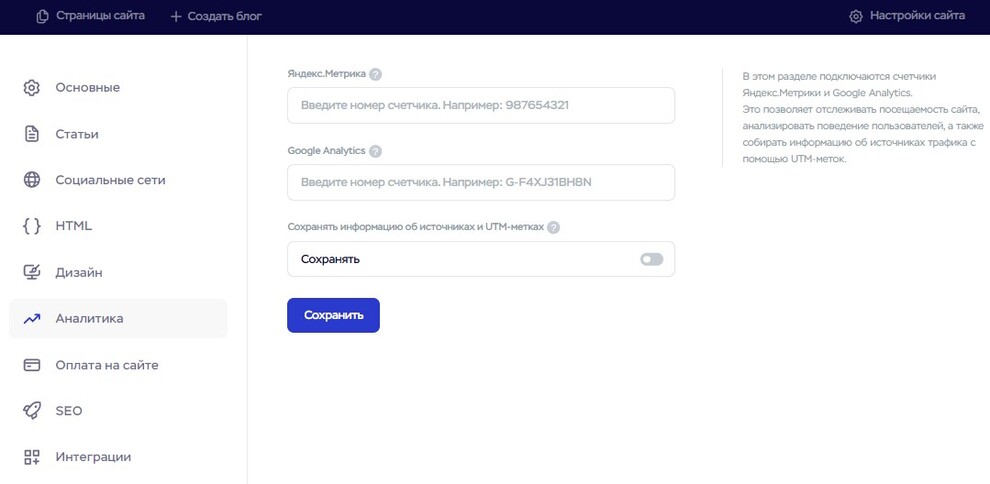
Системы статистики тоже подключаются через раздел общих настроек сайта, нужно кликнуть на «Аналитика», после чего можно добавить счетчики Google Analytics и Яндекс.Метрики. Дополнительные инструменты есть в разделе «Интеграции»: представлены решения для детальной, сквозной и других видов аналитики. С их помощью легко отслеживать посещаемость, аудиторию, каналы привлечения трафика, эффективность рекламы, переходы по ссылкам, клики, поведенческие факторы и другие важные параметры.

Интеграции позволяют подключить сторонние сервисы в несколько кликов. На Крафтум можно добавлять:
Для каждой платформы внедрены пошаговые инструкции, достаточно кликнуть на «Подключить», после чего попадаем в базу знаний. Для примера возьмем онлайн-чат Livetex:

На финише переопубликовываем все страницы — чат отображается на сайте, если нужно — легко осуществить дополнительные настройки для него. Так можно подключить любую нужную интеграцию.
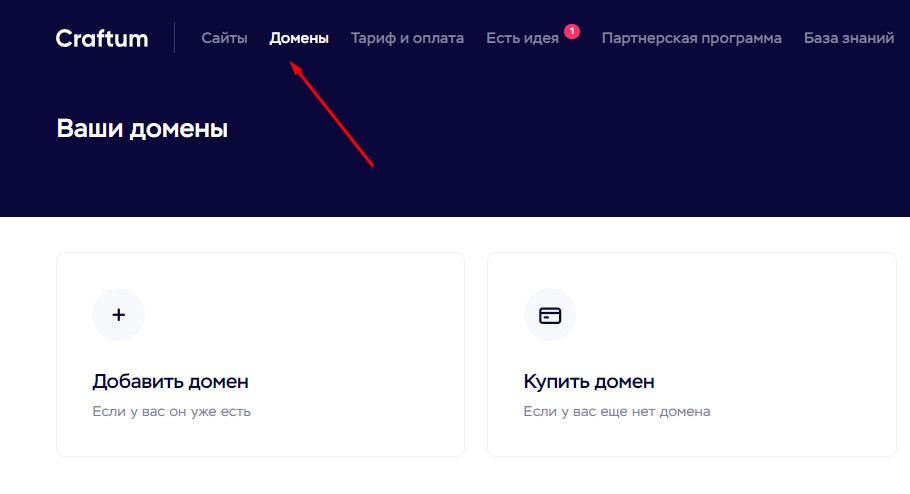
Домен тоже регистрируется из личного кабинета, достаточно выбрать вкладку «Домены». Здесь легко добавить существующий или купить новый: используем ключевые слова, формируем имя и определяем зону, вносим оплату. Регистрация занимает от 3 до 24 часов, после чего можно выполнить привязку к сайту. Остается осуществить обновление А-записи, в течение до 3 часов будет установлен SSL-сертификат.

После завершения настроек нужно проверить, все ли работает корректно. Подключение интеграций сопряжено с тестами: владельцу сайта предлагают провести оплату, отправить заявку или выбрать способ доставки, на этом этапе выявляется основная часть проблем.
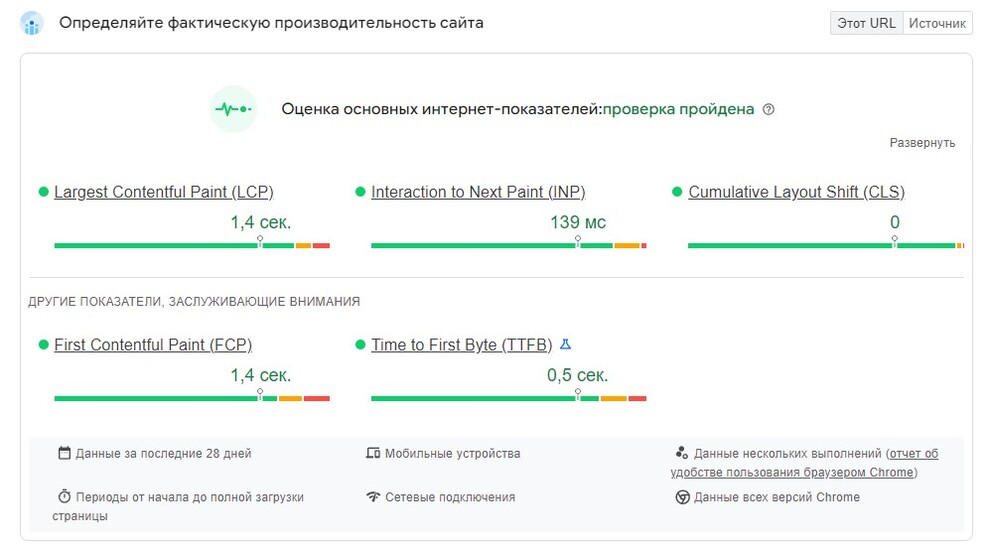
Тестирование функциональности и скорости загрузки осуществляется с помощью сторонних сервисов. Стоит использовать PageSpeed Insights от Google. Инструмент проверяет соответствие показателям Core Web Vitals (LCP, FID, CLS), учитывает производительность, специальные возможности, поисковую оптимизацию для десктопов и мобильных устройств + советы по устранению ошибок.

У Яндекс.Вебмастер тоже есть диагностика мобильных версий страниц и сайта, дающая сведения о критичных и фатальных проблемах, а также предоставляющая рекомендации. Например, владелец увидит, что не указал региональную принадлежность, что снизило качество отображения при геозависимых запросах. Тестирование основных показателей и эффективности внедренных решений должно проводиться на регулярной основе не только до, но и после запуска, чтобы своевременно выявлять падение и предпринимать соответствующие меры.
Продвижение любого сайта начинается с СЕО, здесь есть деление:
SEO ориентировано на долгосрочную перспективу, но начинает работать не сразу, а через несколько месяцев после старта (от 4-5 минимум). В связи с этим оптимизацию рекомендуется комбинировать с другими инструментами:

Эффективность всех каналов следует отслеживать с помощью данных Яндекс.Метрики, а также внутренней статистики сервисов, через которые запускается платная реклама.
Создание сайта — простой процесс, если использовать потенциал конструкторов. Готовые варианты дизайна, пакет решений для старта, инструменты для интернет-продаж обеспечивают запуск без лишних расходов. Готовые проекты отличаются адаптивностью, имеют продуманную до мелочей структуру и современный функционал, соответствующий потребностям аудитории. До сборки следует проанализировать конкурентов и клиентов, зафиксировать цели и уделить внимание выбору платформы. Обязательно сравнение цен, выделяемых ресурсов и условий, а также тестирование конструктора в пробной версии/бесплатном тарифе, чтобы оценить возможности и сопоставить с требованиями проекта.